Amos' Project Portfolio Page
Project: Track-O
Track-O is a desktop address book application used by private tutors to schedule lessons and track payments. The user interacts with it using a CLI, and it has a GUI created with JavaFX. It is written in Java, and has about 17 kLoC.
Given below are my contributions to the project.
- Tracking payments: Added the ability to track payments for Tutees.
- What it does: Allows the user to store payment amounts due by their tutees and keep track of the due date.
- Justification: This feature implements a core functionality for the application as tutors need not rely on manual bookkeeping, reducing mistakes in calculations and providing more convenience to the users.
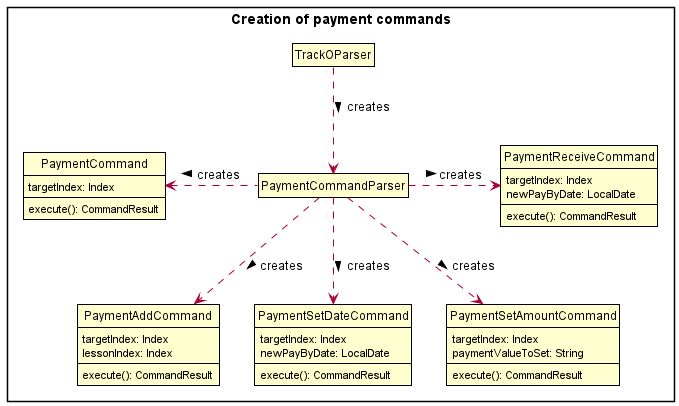
- Highlights: This enhancement affects existing commands and commands to be added in future, such as
PaymentAddCommandandPaymentSetAmountCommand. It required an in-depth analysis of design alternatives, especially in regard to how the payment amount would be accumulated by the tutee and how the user would track it.
For example, initial design plans involved having a fixed payment due date of 1 week since a payment was made, to be calculated automatically usingLocalDate, but considering not all tutors collect their fees weekly, the final design let them set their own payment due dates. - The implementation was challenging too as it required changes to existing commands, such as
AddCommand, and modifications to theJsonAdaptedTuteeto store payment information in the .json file. - Credits: -
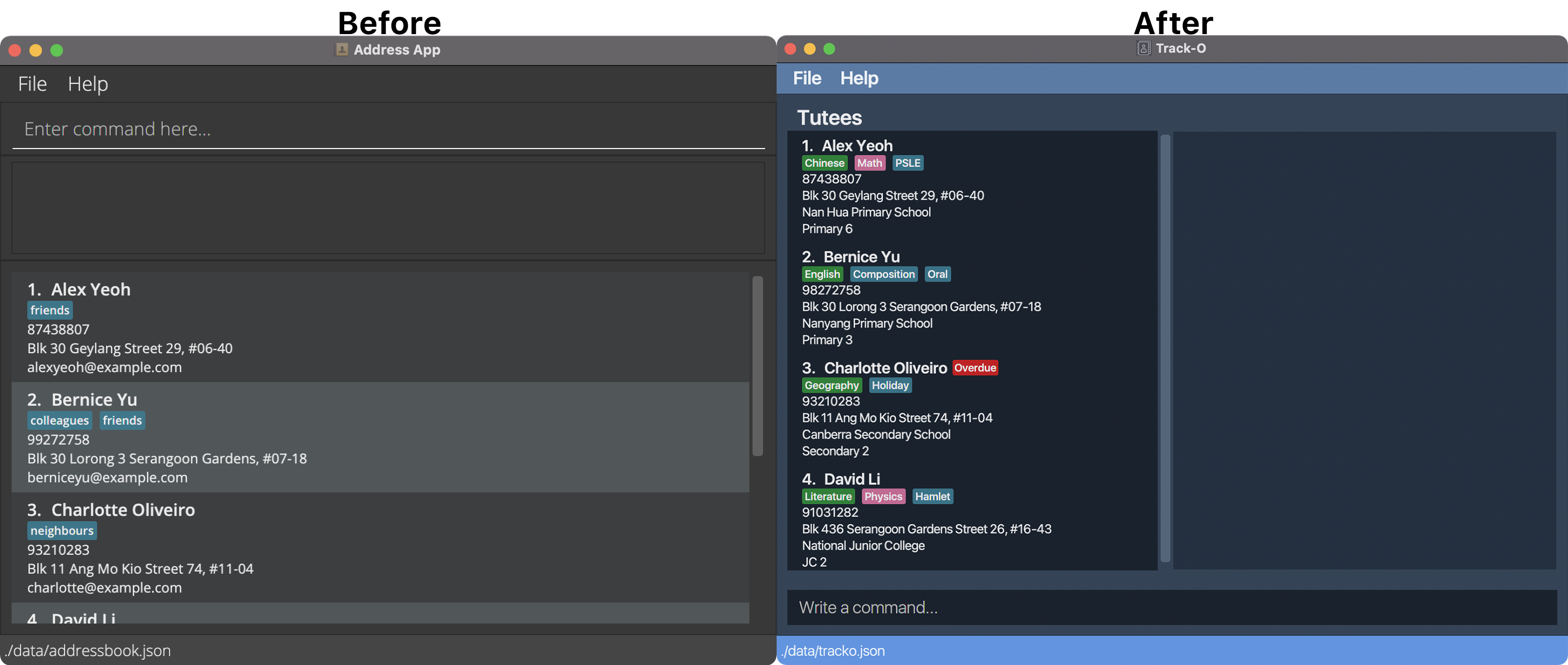
- Revamped GUI: Updated the GUI completely to better suit the application’s vision and the intended user’s workflow.

- What it does: Allows the user to view their list of tutees on the left panel, while viewing all their command results on the right panel. In detail:
- Changed overall colour scheme and fonts to fit a more modern application’s aesthetic.
- Increased size and changed position of result display to fit more useful information.
- Reduced size of tutee list display due to excess, unused space.
- Added different coloured subject labels to tutee cards for easy identification.
- Added red coloured Overdue label to indicate tutees with overdue payments.
- Justification: The improvements to GUI accommodates the other features implemented, such as
SubjectandPaymentwith subject and Overdue labels, and provides a more appealing interface for the user to view tutees at a glance and interact with the application. - Highlights: This enhancement did not affect existing commands and commands to be added in the future, but did affect code coverage which required the creation of a
TuteeCardTestclass. Most of the changes were applied to .fxml and .css files which were mostly independent from the logic of the application. - Credits: -
- What it does: Allows the user to view their list of tutees on the left panel, while viewing all their command results on the right panel. In detail:
-
Code contributed: RepoSense link
- Project management:
- Managed releases
v1.3andv1.3.1(2 releases) on GitHub
- Managed releases
- Enhancements to existing features:
- Updated the GUI color scheme (Pull request #36)
- Added test cases for
TuteeCardto improve code coverage.- Created
TuteeCardTestto improve code coverage and testing for theTuteeCardclass. Difficulties arose as testing theTuteeCardclass required JavaFX toolkit to be initialised, but a workaround was used after researching on the Internet. - Credits: https://stackoverflow.com/a/53760312
- Created
- Documentation:
- User Guide:
- Developer Guide:
- Community:
| Logo in Application | Logo In User Guide |
|---|---|
 |
 |